How can you connect your degree with your community?
Based on the results of this Spring’s community-engaged-learning (CEL) projects, UBC iSchool has all the right answers. One of the things that makes UBC iSchool so unique is the countless professional opportunities that are available for students to complete during their degree. These kinds of projects are structured to enhance their learning, provide invaluable professional experience and put class theories into practice. Furthermore, they facilitate meaningful connections between students and organizations internal and external to UBC.
One recent example that we are thrilled to spotlight is Dr. Olivier St-Cyr’s INFO 300 course, wherein three groups of students chose to work on community-engaged-learning (CEL) projects for the semester. After committing to four months of thoughtful and innovative work, each team finished their respective placements with glowing praise and appreciation from their community partners, as well as from their professor.
Read below to learn more about the process and result of each project, in the students’ own words.
UBC Arts Co-Op
From left to right: Renee Choquette, Austin Lam, Michelle Lee, Brandon Lee, Wilson Lee

Students Re-designing for Students
The goal of our group project was to create a re-design for the current Arts Co-op Hub website. We were able to accomplish this with two phases: research and design. Our research consisted of conducting primary and secondary research, and then data analysis. Primary research was done by sending out surveys and conducting 1-on-1 interviews with current Arts Co-op students, gathering their feedback on the current site, and noting down user pain points and potential aspects to be improved upon. From there, we created a user persona to represent all the essential details gathered from real participants. Using our persona and data analysis, we were able to create user-centered processes such as the empathy map, as-is and to-be scenarios, and prioritization grids.
The final stage of the project was the design aspect. Our group created lo-fi sketches that displayed simple outlines of either new features, or improved existing features of the Hub. After conducting lean evaluations from participants to hear their thoughts and feedback of the sketches, we created a clickable mid-fi wireframe on Figma.
Reflection
This project was a great and rewarding experience for the whole group. It was difficult at times, as we did not have much prior experience doing UX projects, but with help and guidance from both Professor Olivier and our project liaison, Heather Liau, we were able to create a final product that we are all very proud of.
From this project, our group learned so many valuable research and design skills that we will take into our future endeavours…
…And we were all very happy to assist in improving the Arts Co-op Hub for future Arts Co-op students.
In addition to providing the write-up above, the students have also generously shared their design plans and Figma prototype. Here is Design Part 1, and Design Part 2 and the students’ Figma prototype for UBC Arts Co-Op Hub.
UBC Academic Integrity
Madeline Carson-Thornhill, Mark Ho, Mika Labreque, Zoe Lam, YEGEE LEE


Engaging Students with Academic Integrity
INFO 300 “Information and Data Design” focuses on learning the design principles of information use and interaction to be applied in a term-long group project. Our team had the opportunity to work alongside the UBC Academic Integrity Office to work through the design lifecycle process of the current UBC Academic Integrity website. This involved us working through the Discovery, Interpretation, Ideation, Prototyping and Evaluation steps to provide recommendations on how to further improve the UBCAI website.
First, we established the UBCAI’s design challenge: increasing student traffic on the UBCAI website. We then collected data through surveys and observational interviews with roughly 60 UBC undergraduate student participants to identify design opportunities and frame need statements. The primary research conducted focused on three primary needs of student users: easy accessibility, effective navigation, and specific information.
From here, we went through the ideation process to make three website function recommendations which consisted of (1) improving the search bar visibility, (2) implementing hover tips to the “Student Start” function, and (3) adding a ChatBot feature to quickly answer any students questions. We designed lo-fi and mid-fi prototypes to show how to make their recommendations come to life, conducted usability testing and finally summarized the next steps for the UBC Academic Integrity Website, based on our feedback.
Reflection
Coming into this community engagement project, us students had very little prior knowledge about design principles and user experience. This project allowed us to conceptualize the course concepts we were learning, and apply them to a real life scenario.
Having this opportunity definitely allowed us to have a better understanding of the INFO 300 material and held us accountable for outputting high quality work.
We are grateful for the UBC Academic Integrity Office for allowing us to partner with them to go on this journey together.
In addition to providing the write-up above, the students have also generously shared their Low-Fi prototype and Mid-fi Prototype.
UBC Learning Buddies
Teresa Chang, Mengwei Jian, Aries Lee, Dennis Truong, Lingxiao Zhu


Facilitating Learning by Supporting Parents
For the past four months, being in INFO 300 was an unparalleled experience. Being a new course from the UBC Informatics department, it was especially exciting to be taught by Visiting Associate Professor of Teaching from University of Toronto and seasoned UX designer Dr. Olivier St-Cyr. As Scott Berkun, author of the infamous book “How Design Makes the World”, notes: “Everything in [our] life was designed by someone.” From the different types of door handles we see everyday to the way airport security checks our baggage, and the exhaustingly long privacy agreements we consent to when we open a new social media account, any person can wield the power to design something and make an impact with the power of their designs.
The difference, however, between good and not-so-great design rests upon the decisions we make, which are precisely rooted in our intent. What problem are we trying to solve? Who are we trying to solve this problem for? Is there even a problem? More importantly, as our professor always reminded us: as designers we are not designing for ourselves. And that, in and of itself, helped us foster an empathetic mindset to approaching our project.
As a group, we decided early on that we wanted to work on a Community-Engaged Learning (CEL) project. As students with no industry experience, this was a rare opportunity to work on a high-impact project with real stakeholders. Among the various CEL projects, we specifically chose to work with the Learning Buddies Network (LBN) because of two primary factors: our collective interest in working with a web-based application and familiarity with the education sector.
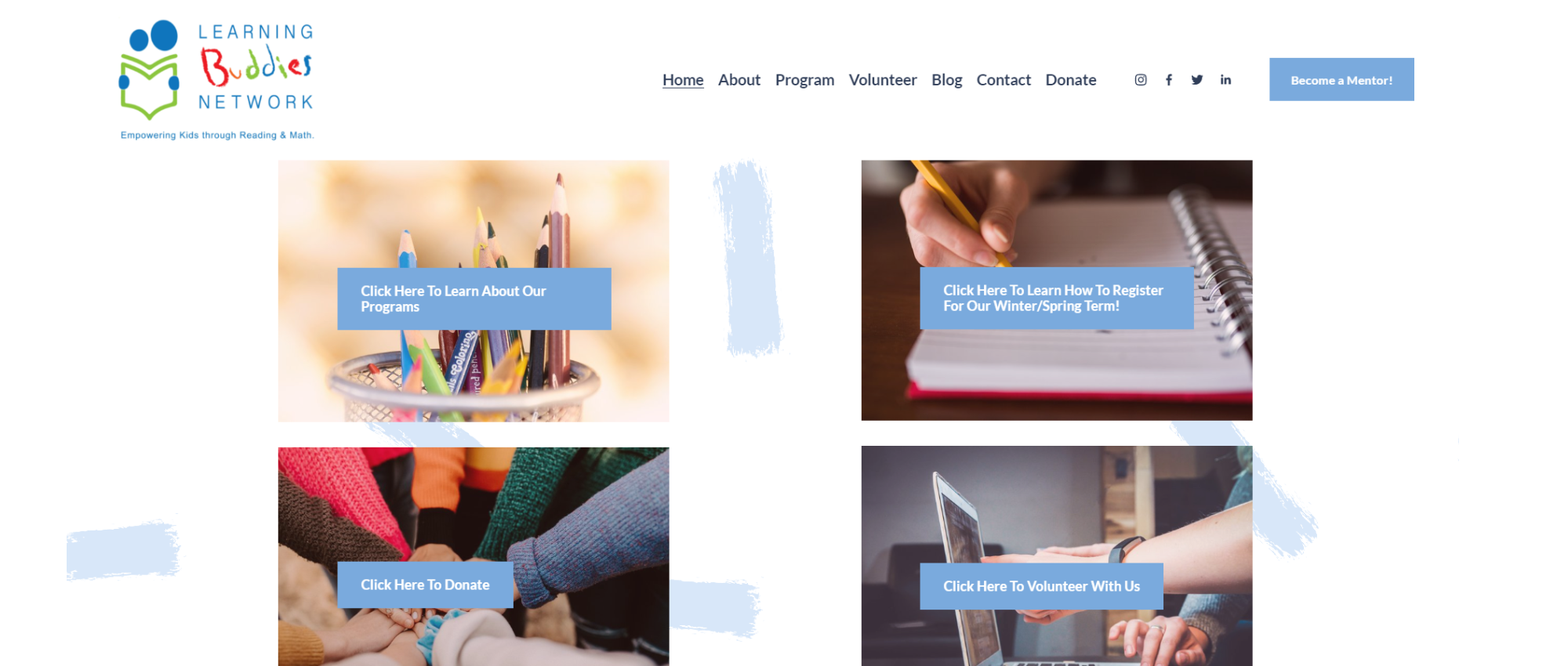
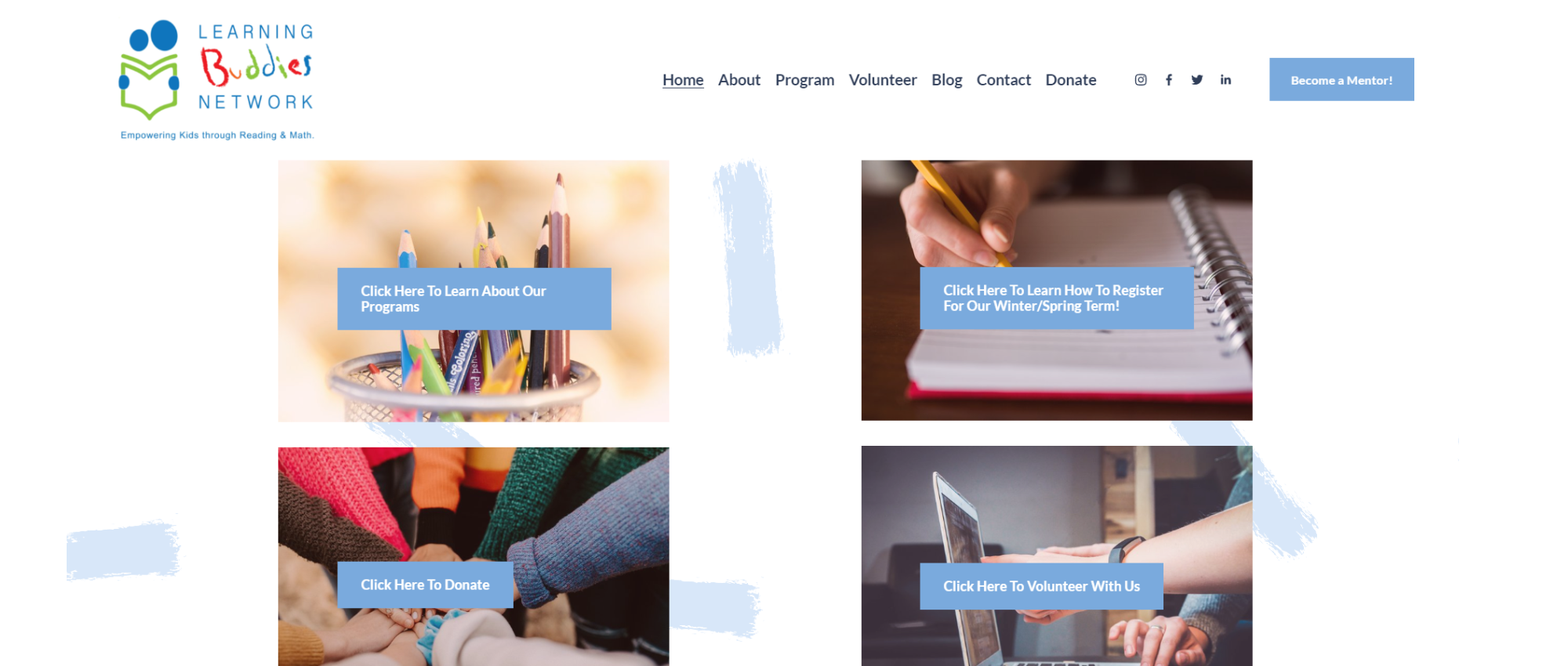
After officially landing this project, we held our kickoff meeting with LBN’s Executive Director, Owen Fan, and established the project’s scope and goals. The main objective of this project was to simplify parents’ process in searching for registration information on LBN’s official website. As with endeavours of all sorts, the feeling of immense gratification partly derives from the obstacles we had to jump through during the process. For us, the most challenging aspect of this project was user research. Given our targeted users were from a niche pool of people, it was difficult to gather enough participants to complete our survey and interviews.
Furthermore, the time constraints of the semester proved to be our second biggest obstacle. The project commenced in early February but by March we were still patiently waiting for our results to roll in. While we had ideas to tackle the project’s objective, with no data we had no factual basis to support our solutions— our ideas would remain mere assumptions and we would ultimately be designing for ourselves instead of for our users. By mid-March (and after numerous submission extensions for phase one of our project), we were dangerously approaching the semester’s halfway point and our project’s prototyping phase. A few days later, we finally gathered enough data, and the rest was history.
Reflection
It is very exciting to know that our design solution is currently being implemented to LBN’s website.
As students with no industry experience, we are truly grateful for the trust that our stakeholders placed in us and the potential that they saw in our abilities and design solutions.
While this may be the first and last UX project for some of us, we hope to carry forth the same consciously curious and empathetic mindset to our future endeavours. Design does not merely exist within traditional art forms and digital media. Rather, it is implemented in every aspect of the world we live in. Whether it be embedded within the digital space or the social and political infrastructures that exist and will exist in the future, it is perhaps worthwhile to consider how the things in our life have come to be the way that they are now, how they were designed (consciously or unconsciously) by someone once upon a time, and whether these designs exist with the intent to promote equality or disparity between people.
In addition to providing the write-up above, the students have also generously shared their project presentation and Mid-Fi prototype.


